このブログ、はてなブログにグローバルメニュー(ナビゲーションバー)を設置しました。
自分でメニューをポチポチしながら遊んでます(笑)
どうしてかというとリライトするの為なのですがやり方がわかりません。
そこでいつもと同じくググってみました。
いつも参考にさせていただいている id:samada さんの記事を参考にさせていただきました。
ありがとうございます。
ブログの投稿時間について参考にさせていただいた記事
書いてる私が見てもわかりにくい
記事が85記事になってリライトしようと思った記事がなかなか探せない。
初期の頃はブログサービスを選んでいる間にiPhoneのメモに書きためていた事をコピペして一気に投稿したのでカテゴリーが多すぎ、またカテゴリーを設定していない記事もありました。
ではカテゴリーリンクの作成です。
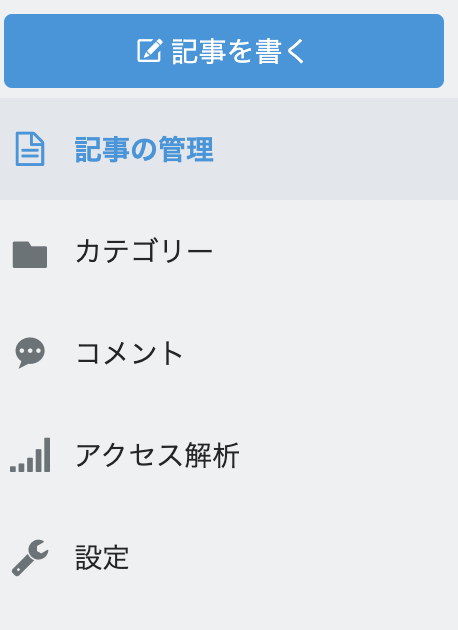
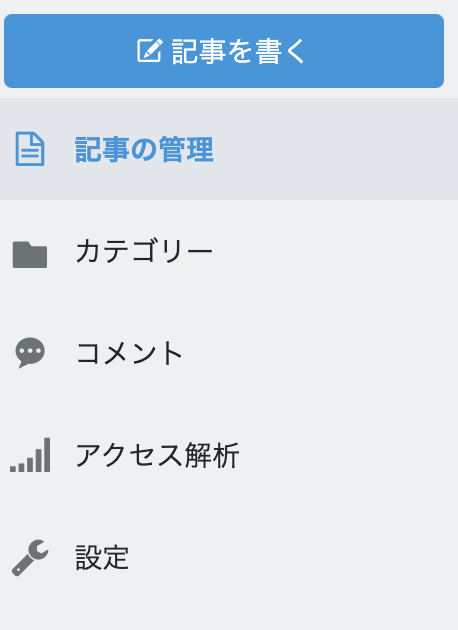
記事の管理からカテゴリー設定と整理

(スクショ)
記事の管理画面からカテゴリーの追加と整理をしていきました。
このカテゴリーの整理は読者さまにもSEOにも効果があると知りました。
つな (id:pea-nut)さんの記事です。
ありがとうございます。
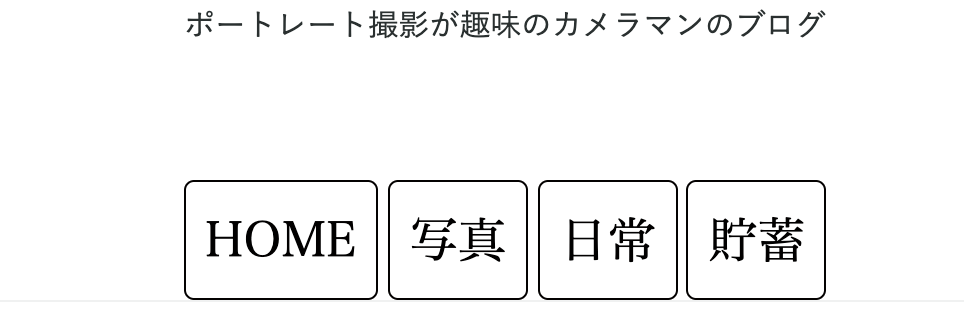
カテゴリーを3個に絞った。
・写真
・日常
・貯蓄
の3つです。
適当にカテゴリーを付けていたのがアダとなりました。
ここに一番時間を取られたのです。
普段からきちんとされている方はこのカテゴリーを絞る項目は不要になりますね。
このカテゴリー整理はグローバルメニューをはてなブログに設置する際に重要になってきます。
それは次の項目へ。
デザインCSSとHTMLを貼り付ける
ここでカテゴリー項目が多すぎると設定がやや面倒になりますが、
id:samada さんの記事を見ていただくのが一番わかりやすいでので割愛させていただきます。
是非これからグローバルメニューをはてなブログに設置しようとしているブロガーさんは見てくださいね!
↓
はてなブログにグローバルメニュー(カテゴリーリンク)を設置する方法 – Random Life Blog
はてなブログはカスタムする際にも参考になるブログが多くて助かります。
終わりに

(スクショ)
やってみると意外と簡単でした。
アクセス、読者さんが少ない私のブログですがたまたま訪れてくれた方も少し見やすくなったと思います。
記事数が多くなる前、そしてきちんとしたカテゴリー設定の必要さを知りました。
今日はこの記事の他に2本投稿してます。時間があって見てくれたら嬉しいです!

![はてなブログPerfect Guidebook 基本操作から活用ワザまで知りたいことが全部わかる! [ JOE AOTO ] はてなブログPerfect Guidebook 基本操作から活用ワザまで知りたいことが全部わかる! [ JOE AOTO ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/1328/9784800711328.jpg?_ex=128x128)