はてなブログの時に導入していたPush7をワードプレスにも設置しました。
ブログ、WEBの更新をプッシュ通知で教えてくれるサービスです。
下のスクショです。
個別記事にPush7を設置していますのでもしよろしければ購読するボタンを押してくれたら嬉しいです!

スクショ
Push7とは
Windows,Mac,Android,iOSへ更新が通知されるプッシュサービスです。
iPhoneの場合は無料アプリのダウンロード必要。
iPhoneやAndroidでの通知と同じです。
現在はブログをスマホで見る方が多いです。
はてなブログでは読者のブログ更新メールでわかったのですが、ワードプレスは陸の孤島。
Push7で購読してくれたら私のようなワードプレス初心者はブログ更新の励みになります。
導入方法は簡単?
簡単です。
まずはPush7に新規登録。
メールアドレスを入力して仮登録するとメールが届きそこから本登録していきます。
続いてアプリケーション登録。

これはサイト名、サイトのURL、あとはアプリケーションURLを入力。
アプリケーションURLは何でも良いです。
登録はこれで完了。
ワードプレスプラグインをインストール
プラグイン→新規追加→「Push7」で検索、インストール。
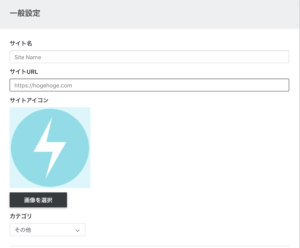
ワードプレスでの設定は管理画面から設定 → Push7設定。
下の画面が開きます。

APP NunberとAPI KeyはPush7の管理画面からコピペ。
変更を保存で完了です。
設置場所と表示
Push7の設置場所はヘッダー、記事上、プロフール欄、サイドバーに付けられます。
設置コードを貼り付けて更新しても、Push7セブンのボタンが出てこない?
RSSを読み込んでいるので数分かかるようです。
設置したら数分待ちましょう!
Push7導入のメリット、デメリット
これはメリットだらけでしょう!
ブログの更新通知がPC、スマホでわかる。
読者さんに更新のお知らせが出来る。
検索で来てくれた方が購読者になってくれるかも?
デメリットは条件によってですがあります。
月5000回までは無料で通知。
でも購読してるブロガーさんが更新を毎日1回、月30回としても165人まで登録しても無料です。
あとはiPhoneで通知を受ける際、無料アプリのダウンロードが必要なことくらいかな?
ちなみにPush7のデフォルトは無料プランです。
まとめ
ブログの更新を旅行のため休みます、といった簡単な記事も読者さんに通知できます。
ワードプレスに限らず他のブログサービスでも使用可能ですよ。
短くまとめようとしましたが長くなってしまいました(笑)
Push7の導入、設置は簡単ですよ。